 |
| Cancel Ticket & Finance |
Overview
Cancel tickets are used to cancel booked tickets. finance page will show information about salary and earning etc. The following codes are two pages one cancel ticket page as well as finance page. You need to paste this into two separate files. with master page code.
Related Topic
<div id = "cancel_ticket_page" class = "col-md-12 my-3 display-none"
>
<div class = "card" >
<div class = "card-body" >
<div class = "row" >
<div class = "col-md-6" >
<div class = "form-group" >
<label for = "my-input" > Enter Ticket ID </label>
<input id = "my-input" class = "form-control" type = "text" name = "" />
<small class = "text-muted" > Validation Message Goes
Here </small>
</div>
</div>
<div class = "col-md-6" > Validation Message Goes
Here </div>
<div class = "col-md-6">
<button class = "btn btn-success w-25 float-right"
> Submit </button>
</div>
</div>
</div>
</div>
</div>
Employee Portal Cancel Ticket View Employee Portal Cancel Ticket Collapse View
<div id = "finance_page" class = "col-md-12 my-3 display-none"
>
<div class = "card" >
<div class = "card-body" >
<div class = "row" >
<div class = "col-md-12" >
<ul class = "nav my-2" >
<li class = "nav-item my-2"
>
<a id = "salary_panel_show" href = "#salary_panel" class = "nav-link rounded"
> Salary </a>
</li>
<li class = "nav-item my-2"
>
<a id = "fuel_expense_panel_show" href = "#fuel_expense_panel" class = "nav-link rounded"
> Fuel Expense </a>
</li>
<li class = "nav-item my-2"
>
<a id = "daily_earning_panel_show" href = "#daily_earning_panel" class = "nav-link rounded"
> Earning </a>
</li>
<li class = "nav-item my-2"
>
<a id = "maintenance_panel_show" href = "#maintenance_panel"
class = "nav-link rounded"
> Maintenance </a>
</li>
<li class = "nav-item my-2"
>
<a id = "tax_panel_show" href = "#tax_panel" class = "nav-link rounded"
> Tax </a>
</li>
</ul>
</div>
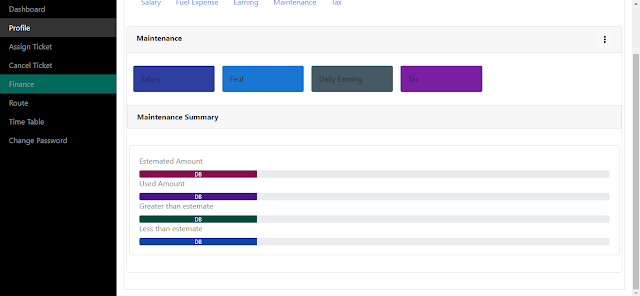
<div id = "finance_dashboard_panel" class = "col-md-12 my-3 p-0"
>
<div class = "card p-0" >
<div class = "card-header" >
<div class = "dropleft" >
<strong id = "finance_dashboard_top_heading"
> </strong>
<button class = "btn bg-light dropdown float-right" type = "button"
id = "triggerId" data-toggle = "dropdown" aria-haspopup = "true" aria-expanded = "false" >
<i class = "fa fa-ellipsis-v" aria-hidden = "true" > </i>
</button>
<div class = "dropdown-menu" aria-labelledby = "triggerId" >
<a id = "salary_progress_bar_panel_show" class = "dropdown-item" href = "#salary_progress_bar_panel"
> Salary </a>
<a id = "fuel_progress_bar_panel_show" class = "dropdown-item" href = "#fuel_progress_bar_panel"
> Fuel Expense </a>
<a id = "earning_progress_bar_panel_show" class = "dropdown-item" href = "#earning_progress_bar_panel"
> Earning </a>
<a id = "maintenance_progress_bar_panel_show" class = "dropdown-item" href = "#maintenance_progress_bar_panel"
> Maintenance </a>
<a id = "tax_progress_bar_panel_show" class = "dropdown-item" href = "#tax_progress_bar_panel"
> Tax </a>
</div>
</div>
</div>
<div class = "card-body" >
<div class = "row" >
<div id = "salary_progress_bar" class = "col-sm-2 bg-indigo-700 m-2 p-3 rounded"
> Salary </div>
<div id = "fuel_progress_bar" class = "col-sm-2 bg-blue-700 m-2 p-3 rounded"
> Fuel </div>
<div id = "earning_progress_bar" class = "col-sm-2 bg-blue-grey-700 m-2 p-3 rounded"
> Daily Earning </div>
<div id = "maintenance_progress_bar" class = "col-sm-2 bg-cyan-700 m-2 p-3 rounded"
> Maintenance </div>
<div id = "tax_progress_bar" class = "col-sm-2 bg-purple-700 m-2 p-3 rounded"
> Tax </div>
</div>
</div>
<div id = "finance_dashboard_bottom_heading_panel" class = "card-footer border"
>
<strong id = "finance_dashboard_bottom_heading"
> </strong>
</div>
<div id = "finance_dashboard_bottom_body" class = "card-body" >
<div class = "row" >
<div id = "salary_progress_bar_panel" class = "col-md-12 p-0 my-3"
>
<div class = "card" >
<div class = "card-body" >
<label for = "" class = "text-muted" > Working day: 26 </label>
<div class = "progress" >
<div class = "progress-bar bg-pink-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "30"> DB </div>
</div>
<label for = "" class = "text-muted" > Per day salary: </label>
<div class = "progress" >
<div class = "progress-bar bg-purple-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted" > Fine: </label>
<div class = "progress" >
<div class = "progress-bar bg-blue-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted" > Bonus: </label>
<div class = "progress">
<div class = "progress-bar bg-cyan-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted" > Total salary: </label>
<div class = "progress" >
<div class = "progress-bar bg-teal-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
</div>
</div>
</div>
<div id = "fuel_progress_bar_panel" class = "col-md-12 p-0 my-3"
>
<div class = "card" >
<div class = "card-body" >
<label for = "" class = "text-muted" > Estimated </label>
<div class = "progress" >
<div class = "progress-bar bg-pink-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "30" > DB </div>
</div>
<label for = "" class = "text-muted" > Used </label>
<div class = "progress" >
<div class = "progress-bar bg-purple-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100"> DB </div>
</div>
<label for = "" class = "text-muted"> Greater than Estimate </label>
<div class = "progress" >
<div class = "progress-bar bg-teal-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted" >Less than estimate </label>
<div class = "progress" >
<div class = "progress-bar bg-blue-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
</div>
</div>
</div>
<div id = "earning_progress_bar_panel" class = "col-md-12 p-0 my-3"
>
<div class = "card" >
<div class = "card-body" >
<label for = "" class = "text-muted" > Estimated Amount </label>
<div class = "progress" > <div class = "progress-bar bg-pink-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "30" > DB
</div>
</div>
<label for = "" class = "text-muted" > Earn Amount </label>
<div class = "progress" > <div class = "progress-bar bg-purple-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted" >Greater than estimate </label>
<div class = "progress" >
<div class = "progress-bar bg-teal-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted">Less than estimate </label>
<div class = "progress" >
<div class = "progress-bar bg-blue-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted" > Actual Amount Earn </label>
<div class = "progress" >
<div class = "progress-bar bg-cyan-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
</div>
</div>
</div>
<div id = "maintenance_progress_bar_panel" class = "col-md-12 p-0 my-3"
>
<div class = "card" >
<div class = "card-body" >
<label for = "" class = "text-muted" > Estimated
Amount </label>
<div class = "progress" >
<div class = "progress-bar bg-pink-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "30" > DB </div>
</div>
<label for = "" class = "text-muted" > Used Amount </label>
<div class = "progress" >
<div class = "progress-bar bg-purple-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted" >Greater than Estimate </label>
<div class = "progress" >
<div class = "progress-bar bg-teal-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted">Less than Estimate </label>
<div class = "progress" >
<div class = "progress-bar bg-blue-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
</div>
</div>
</div>
<div id = "tax_progress_bar_panel" class = "col-md-12 p-0 my-3"
>
<div class = "card" >
<div class = "card-body" >
<label for = "" class = "text-muted" > Estimated Tax Amount </label>
<div class = "progress" >
<div class = "progress-bar bg-pink-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "30" > DB </div>
</div>
<label for = "" class = "text-muted" > Paid Tax </label>
<div class = "progress" >
<div class = "progress-bar bg-purple-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted">Greater than Estimate </label>
<div class = "progress" >
<div class = "progress-bar bg-teal-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted">Less than estimate</label>
<div class = "progress" >
<div class = "progress-bar bg-blue-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
<label for = "" class = "text-muted" > Actual Amount Paid </label>
<div class = "progress" >
<div class = "progress-bar bg-cyan-900" role = "progressbar" style = "width: 25%" aria-valuenow = "25" aria-valuemin = "0" aria-valuemax = "100" > DB </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id = "salary_panel" class = "col-md-12 my-3"
>
<div class = "card" >
<div class = "card-body" >
<table class = "table table-light w-100"
>
<thead class = "thead-light" >
<tr>
<th class = "width-15per border"
> # </th>
<th class = "width-15per border"
> Date </th>
<th class = "width-15per border"
> Amount </th>
<th class = "width-15per border"
> Bonus </th>
<th class = "width-15per border"
> Fine </th>
<th class = "width-15per border"
> Total Income </th>
</tr>
</thead>
<tbody>
<tr>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
</tr>
</tbody>
</table>
</div>
</div>
</div>
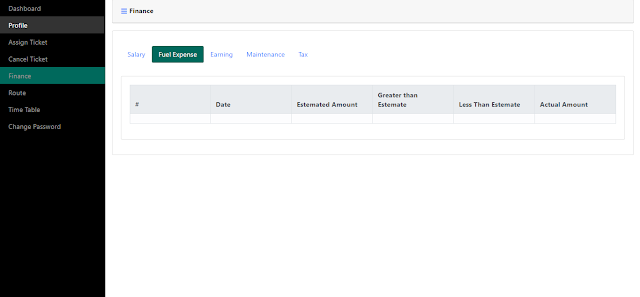
<div id = "fuel_expense_panel" class = "col-md-12 my-3"
>
<div class = "card" >
<div class = "card-body" >
<table class = "table table-light w-100"
>
<thead class = "thead-light" >
<tr>
<th class = "width-15per border"
> # </th>
<th class = "width-15per border"
> Date </th>
<th class = "width-15per border"
> Estimated Amount </th>
<th class = "width-15per border"
> Greater than Estimate
</th>
<th class = "width-15per border"
> Less Than Estimate
</th>
<th class = "width-15per border"
> Actual Amount </th>
</tr>
</thead>
<tbody>
<tr>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div id = "daily_earning_panel" class = "col-md-12 my-3"
>
<div class = "card" >
<div class = "card-body" >
<table class = "table table-light w-100"
>
<thead class = "thead-light" >
<tr>
<th class = "width-15per border"
> # </th>
<th class = "width-15per border"
> Date </th>
<th class = "width-15per border"
> Estimated Amount </th>
<th class = "width-15per border"
> Greater than Estimate
</th>
<th class = "width-15per border"
> Less than Estimate
</th>
<th class = "width-15per border"
> Actual Amount </th>
</tr>
</thead>
<tbody>
<tr>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
<th class = "width-15per border"
> </th>
</tr>
</tbody>
</table>
</div>
</div>
</div>
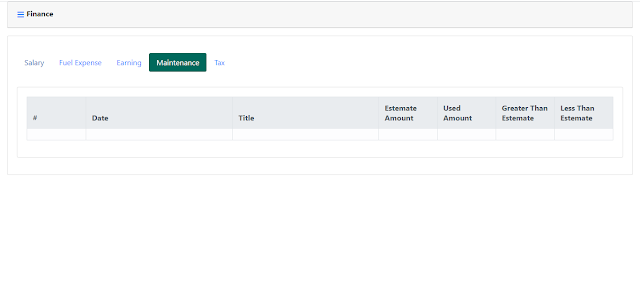
<div id = "maintenance_panel" class = "col-md-12 my-3"
>
<div class = "card" >
<div class = "card-body" >
<table class = "table table-light w-100"
>
<thead class = "thead-light" >
<tr>
<th class = "width-10per border"
> # </th>
<th class = "w-25 border"
> Date </th>
<th class = "w-25 border"
> Title </th>
<th class = "width-10per border"
> Estimate Amount </th>
<th class = "width-10per border"
> Used Amount </th>
<th class = "width-10per border"
> Greater Than Estimate
</th>
<th class = "width-10per border"> Less Than Estimate
</th>
</tr>
</thead>
<tbody>
<tr>
<th class = "width-10per border"
> </th>
<th class = "w-25 border"
> </th>
<th class = "w-25 border"
> </th>
<th class = "width-10per border"
> </th>
<th class = "width-10per border"
> </th>
<th class = "width-10per border"
> </th>
<th class = "width-10per border"
> </th>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div id = "tax_panel" class = "col-md-12 my-3"
>
<div class = "card" >
<div class = "card-body" >
<table class = "table table-light w-100"
>
<thead class = "thead-light" >
<tr>
<th class = "width-10per border"
> # </th>
<th class = "w-25 border"
> Date </th>
<th class = "w-25 border"
> Title </th>
<th class = "width-10per border"
> Estimate Amount </th>
<th class = "width-10per border"
> Used Amount </th>
<th class = "width-10per border"
> Greater Than Estimate
</th>
<th class = "width-10per border"
> Less Than Estimate
</th>
</tr>
</thead>
<tbody>
<tr>
<th class = "width-10per border"
> </th>
<th class = "w-25 border"
> </th>
<th class = "w-25 border"
> </th>
<th class = "width-10per border"
> </th>
<th class = "width-10per border"
> </th>
<th class = "width-10per border"
> </th>
<th class = "width-10per border"
> </th>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
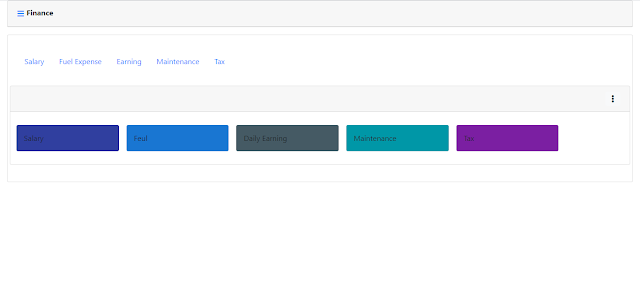
Finance Collapse example 1 Finance Earning Collapse View Finance Earning Collapse View Finance Earning View Finance Earning View Finance Fuel Expense Collapse View Finance Fuel Expense Collapse View Finance Fuel Expense View Finance Fuel Expense View Finance Maintenance Collapse View Finance Maintenance Collapse View Finance Maintenance View Finance Maintenance View Finance Salary Collapse View Finance Salary Collapse View Finance Salary View Finance Salary View Finance Tax Collapse View Finance Tax Collapse View Finance Tax View
 |
| Finance Tax View |
 |
| Finance Tax View |






















0 Comments
Thanks