Overview:
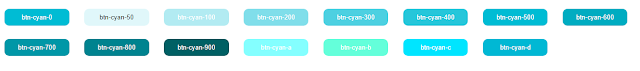
More than 10 button cyan color classes. Just for your convenience, we develop these color classes. Copy below classes and paste in .css file and then link this file with your project. For amazing tips and tricks please follow us.
Cyan
 |
| Cyan Button |
Classes
.btn-cyan-0
{
background-color: rgb(0,188,212);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-50
{
background-color: rgb(224,247,250);
padding: 10px 10px;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-100
{
background-color: rgb(178,235,242);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-200
{
background-color: rgb(128,222,234);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-300
{
background-color: rgb(77,208,225);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-400
{
background-color:rgb(38,198,218);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-500
{
background-color: rgb(0,188,212);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-600
{
background-color: rgb(0,172,193);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-700
{
background-color: rgb(0,151,167);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-800
{
background-color: rgb(0,131,143);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-900
{
background-color: rgb(0,96,100);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-a
{
background-color: rgb(132,255,255);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-b
{
background-color: rgb(100,255,218);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-c
{
background-color: rgb(0,229,255);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-cyan-d
{
background-color: rgb(0,184,212);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}



0 Comments
Thanks