 |
| HTML Dynamic Table |
First of you
need to define table tag in HTML body and assign an id. We can create a table in JavaScript
by using using the following tips.
- First of creating a variable that holds node value.
- Create a table cell and set the node value.
- Create a table row and attach it with table cell. We can attach more than cells in a table row.
- Attach table row with table.
Flow
diagram:
 |
| Table Flow Diagram |
Java Script
Code:
Method 01:
function Element(id)
{
return document.getElementById(id);
}
This method
use to access element form html.
Method 02:
function CreateElement(tag) {
return document.createElement(tag);
}
This method
use to create new element for example tr and td etc.
Method 03:
function ElementText(text) {
return document.createTextNode(text);
}
This method
use to set text of cell.
var row = CreateElement("tr");
var fname = ElementText(firstname.value);
var lname = ElementText(lastname.value);
var phno = ElementText(phonenumber.value);
var td = CreateElement("td");
td.appendChild(fname);
row.appendChild(td);
td = CreateElement("td");
td.appendChild(lname);
row.appendChild(td);
td = CreateElement("td");
td.appendChild(phno);
row.appendChild(td);
table.appendChild(row);
This is
the sequence for table which has three columns (first name, last name and phone
number).
How to
display data in a table in JavaScript
To display
data in dynamic table we define three text fields (first name, last name, and
phone number). As you can see in the following code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<title>How To Create Dynamic Table in Java Script</title>
<style>
body{
background-image: url(bg.png);
background-size: cover;
}
.header
{
width: 100%;
height: auto;
padding: 10px;
font-family: 'cursive';
text-shadow: 2px 2px 3px #9D2933;
}
</style>
</head>
<body>
<div class="header mb-2">
<h1> Dynamic HTML Table
</h1>
</div>
<div class = "container-fluid">
<form class = "form w-50" >
<div class = "form-group" >
<label for = "firstname" class = "text-muted" > First Name </label>
<input id = "firstname" type = "text" class = "form-control">
</div>
<div class = "form-group" >
<label for = "lastname" class = "text-muted" > Last Name </label>
<input id = "lastname" type = "text" class = "form-control" >
</div>
<div class = "form-group" >
<label for = "phonenumber"
class = "text-muted" > Phone Number </label>
<input id = "phonenumber" type = "tel" class = "form-control" >
</div>
<div class = "form-group btn-group float-right"
>
<button class = "btn btn-danger" type = "reset" > Reset </button>
<button id="save" class="btn btn-success" type="reset"> Save </button>
</div>
</form>
<div class = "w-50" >
<table id = "table" class = "table table-bordered"
>
<thead>
<td> First Name </td>
<td> Last Name </td>
<td> Phone No </td>
</thead>
</table>
</div>
</div>
</body>
<script>
function Element(id) {
return document.getElementById(id);
}
function CreateElement(tag) {
return document.createElement(tag);
}
function ElementText(text) {
return document.createTextNode(text);
}
var firstname = Element("firstname");
var lastname = Element("lastname");
var phonenumber = Element("phonenumber");
var save = Element("save");
var table = Element("table");
save.onclick = function () {
var row = CreateElement("tr");
var fname = ElementText(firstname.value);
var lname = ElementText(lastname.value);
var phno = ElementText(phonenumber.value);
var td = CreateElement("td");
td.appendChild(fname);
row.appendChild(td);
td = CreateElement("td");
td.appendChild(lname);
row.appendChild(td);
td = CreateElement("td");
td.appendChild(phno);
row.appendChild(td);
table.appendChild(row);
}
</script>
</html>
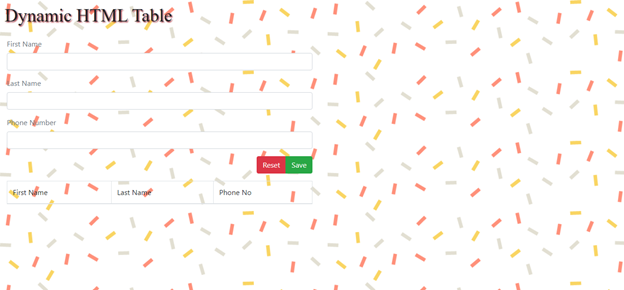
Result
 |
| JavaScript Table |



0 Comments
Thanks