 |
| Time Table |
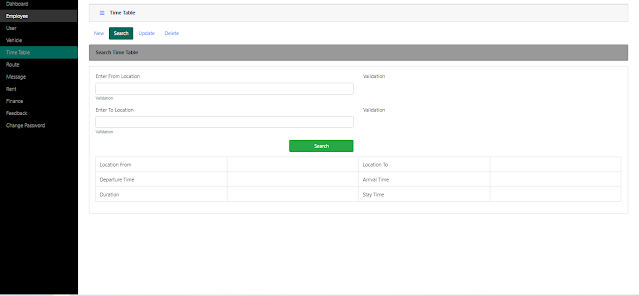
Time table page used to show the time of arrival and departure of transport. It consists of a new timetable, search time table, update time table, and delete timetable. The updated timetable will be upload soon.
Time Table Html Code:
<div id = "time_table_panel" class = "col-md-12 display-none">
<nav id = "time_table_nav" class = "nav nav-pills nav-stacked
my-3">
<a
id = "new_time_table_nav_link"
class = "nav-link"
href = "#" > New
</a>
<a
id = "search_time_table_nav_link"
class = "nav-link"
href = "#"> Search
</a>
<a
id = "update_time_table_nav_link"
class = "nav-link"
href = "#" > Update
</a>
<a
id = "delete_time_table_nav_link"
class ="nav-link"
href = "#" > Delete
</a>
</nav>
<div class= "row" >
<div class = "col-md-12" >
<div class = "card bg-grey-500"
>
<div class = "card-header" >
<strong
id = "time_table_header_text"
> </strong>
</div>
</div>
</div>
<div id = "display_time_table_panel" class = "col-md-12 my-3">
<div class = "card" >
<div class = "card-body p-0" >
<table
class = "table table-bordered mb-0"
>
<thead
class = "thead-inverse" >
<tr>
<th class = "w-25" > # </th>
<th class = "w-25" > From </th>
<th class = "w-25" > To </th>
<th class = "w-25" > Time </th>
</tr>
</thead>
<tbody>
<tr>
<td class = "w-25" > </td>
<td class = "w-25" > </td>
<td class = "w-25" > </td>
<td class = "w-25" > </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div id = "new_time_table_panel"
class = "col-md-12 my-3" >
<div class= "card" >
<div class = "card-body" >
<div class = "row" >
<div class ="col-md-6" >
<div class ="form-group" >
<label
for = "my-input"> Select Location From </label>
<input id = "my-input" class= "form-control" type = "text" name="">
<small class = "form-text text-muted"
> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation</div>
<div class = "col-md-6" >
<div class = "form-group" >
<label
for = "my-input" > Select Location To </label>
<input
id = "my-input" class = "form-control" type = "text" name = "" >
<small
class = "form-text text-muted"
> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation. </div>
<div class = "col-md-6" >
<div class = "form-group" >
<label
for = "my-input" > Departure Time </label>
<input
id = "my-input" class = "form-control" type = "text" name = "" >
<small
class = "form-text text-muted"
> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation. </div>
<div class = "col-md-6" >
<div class = "form-group" >
<label
for = "my-input" > Arrival Time </label>
<input
id = "my-input" class = "form-control" type = "text" name = "" >
<small
class = "form-text text-muted"> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation. </div>
<div class = "col-md-6" >
<div class = "form-group" >
<label
for = "my-input" > Duration </label>
<input
id = "my-input" class = "form-control" type = "text" name = "">
<small
class=" form-text text-muted"> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation. </div>
<div class ="col-md-6" >
<div class = "form-group" >
<label
for = "my-input" > Stay Time </label>
<input
id = "my-input" class = "form-control" type = "text" name = "" >
<small
class = "form-text text-muted"
> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation. </div>
<div class = "col-md-6" >
<button
class = "btn btn-success w-25 float-right"
> Save </button>
</div>
</div>
</div>
</div>
</div>
<div id = "search_time_table_panel"
class = "col-md-12 my-3">
<div class = "card" >
<div class = "card-body" >
<div class = "row" >
<div class = "col-md-6">
<div class = "form-group">
<label
for = "my-input">Enter From Location</label>
<input
id = "my-input" class = "form-control" type = "text" name = "" >
<small
class = "form-text text-muted"> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation </div>
<div class = "col-md-6" >
<div class = "form-group" >
<label
for = "my-input" > Enter To Location </label>
<input
id = "my-input" class ="form-control" type = "text" name = "" >
<small class = "form-text text-muted"
> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation </div>
<div class = "col-md-6" >
<button class = "btn btn-success w-25 float-right"
> Search </button>
</div>
<div class = "col-md-12 mt-3" >
<table class = "table table-bordered"
>
<thead class = "thead-inverse" >
<tr>
<td class = "w-25" >Location From</td>
<td class = "w-25" > </td>
<td class = "w-25" > Location To </td>
<td class = "w-25" > </td>
</tr>
</thead>
<tbody>
<tr>
<td class = "w-25" > Departure Time </td>
<td class = "w-25" > </td>
<td class = "w-25" > Arrival Time </td>
<td class = "w-25" > </td>
</tr>
<tr>
<td class = "w-25" > Duration </td>
<td class = "w-25" > </td>
<td class = "w-25" > Stay Time </td>
<td class = "w-25" > </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div id = "update_time_table_panel" class = "col-md-12 my-3" >
<div class = "card" >
<div class = "card-body" > Update Time Table </div>
</div>
</div>
<div id = "delete_time_table_panel" class = "col-md-12 my-3" >
<div class = "card" >
<div class = "card-body" >
<div class = "row" >
<div class = "col-md-6" >
<div class = "form-group" >
<label for = "my-input" > Enter Location From </label>
<input id = "my-input" class = " form-control" type = "text" name = "" >
<small class = " form-text text-muted"
> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation </div>
<div class = "col-md-6" >
<div class = "form-group" >
<label for = "my-input" > Enter Location To </label>
<input id = "my-input" class =" form-control" type = "text" name = "" >
<small class = " form-text text-muted"
> Validation </small>
</div>
</div>
<div class = "col-md-6" > Validation </div>
<div class = "col-md-6" >
<button class = "btn btn-success w-25 float-right"
> Submit </button>
</div>
<div class = "col-md-12 mt-3" >
<div class = "alert alert-primary alert-dismissible
fadeshow"
Role = "alert" >
<button
type = "button" class = "close" data-dismiss = "alert" aria-label = "Close" >
<span
aria-hidden="true"> × </span>
<span class = "sr-only" > Close </span>
</button>
<strong>
Message! </strong>.
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Output:
Time Table View Time Table Collapse View Time Table New View Time Table Search View Time Table Delete View







0 Comments
Thanks