 |
| Message |
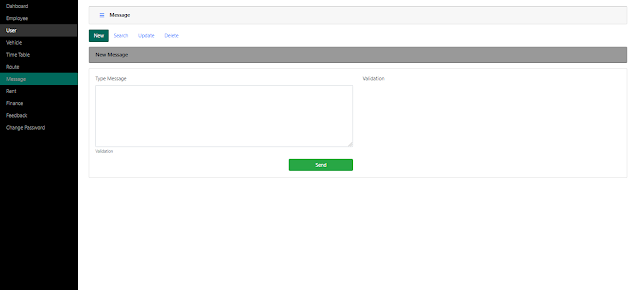
The message is used for communication of admin with passenger and employee. It is consists of a new message, search message, update message, and delete the message. Update message view will be uploaded soon.
<div id = "message_panel" class = "col-md-12 display-none" >
<nav id = "message_nav" class = "nav nav-pills nav-stacked my-3 >
<a id = "new_message_nav_link" class = "nav-link" href = "#" > New </a>
<a id = "search_message_nav_link"
class = "nav-link"
href = "#" > Search
</a>
<a id = "update_message_nav_link"
class = "nav-link"
href = "#" >Update
</a>
<a id = "delete_message_nav_link"
class = "nav-link"
href = "#" >Delete
</a>
</nav>
<div class = "row" >
<div class = "col-md-12" >
<div class = "card bg-grey-500" >
<div class = "card-header" >
<strong id = "message_header_text" ></strong >
</div >
</div >
</div >
<div id = "display_message_panel" class = "col-md-12 my-3" >
<div class = "card" >
<div class = "card-body" > Message List.
</div >
</div >
</div >
<div id = "new_message_panel" class = "col-md-12 my-3" >
<div class = "card" >
<div class = "card-body" >
<div class = "row" >
<div class = "col-md-6" >
<div class = "form-group" >
<label for = "my-input" > Type Message </label >
<textarea name = "" rows = "10" cols = "10" class = "form-control"
style = "max-height: 200px; min-height: 200px;" ></textarea >
<small class = "form-text text-muted" >Validation Message Goes here</small >
</div >
</div >
<div class = "col-md-6" >
Validation Message Goes here
</div >
<div class = "col-md-6" >
<button
class = "btn btn-success w-25 float-right" > Send </button ></div >
</div >
</div >
</div >
</div >
<div id = "search_message_panel" class = "col-md-12 my-3" >
<div class = "card" >
<div class = "card-body" >
<div class = "row" >
<div class = "col-md-6" >
<div class = "form-group" >
<label for = "my-input" > Enter Date </label >
<input id = "my-input" class = "form-control" type = "text" name = "" >
<small class = "form-text text-muted" > Validation Message Goes here </small >
</div >
</div >
<div class = "col-md-6" > Validation Message Goes here
</div>
<div class = "col-md-6" >
<button class = "btn btn-success w-25 float-right" > Search </button >
</div >
</div >
</div >
</div >
</div >
<div id = "update_message_panel" class = "col-md-12 my-3" >
<div class = "card" >
<div class = "card-body" > Update message
</div >
</div >
</div >
<div id = "delete_message_panel" class = "col-md-12 my-3" >
<div class = "card" >
<div class = "card-body" >
<div class = "row" >
<div class = "col-md-6" >
<div class = "form-group" >
<label for = "my-input" > Enter Date</label >
<input id = "my-input" class = "form-control" type = "text" name = "" >
<small class = "form-text text-muted" >Validation Message Goes here</small >
</div>
</div>
<div class = "col-md-6" > Validation Message Goes here </div >
<div class = "col-md-6" >
<button class = "btn btn-success w-25 float-right" > Submit </button >
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Output:
 |
| Message View |
 |
| Message Collapse View |
 |
| Message New View |
 |
| Message Search View |
 |
| Message Delete View |


0 Comments
Thanks