 |
| HTML Form |
HTML
Form
Html forms use to send
data to the server. The HTML form basically contains user input information. For example, when we want to login into Facebook or Gmail then a form display which contains user id and password. When we provide this information and press button then our request sent to the server. Server check whether this information exists in our record (Database). If this information exists, then your login complete and you can use Facebook or Gmail.
Html
form example.
Html forms consist of the following things.
Textbox
Radio button
Checkbox
List of option
Buttons
If the above thing you see on
any page, then you can say this HTML form.
 |
| HTML Form Example |
In this fig, you can see an
HTML page which contains text boxes and button. This is an example of HTML form.
Html
form element
An HTML form can have
following thing.
Text box
Button
Radio button
Check box
List of options
These are the basic element
use for HTML form. These elements have many types. Step by step we will discuss all types of
HTML form element.
1. Text
Box
Text box are defined by
using <input> tag. Input tag uses to take data from the user. Input tags
are self-closing tags. It doesn’t have a closing tag and inline element. The syntax
of the input tag is below.
<input type = "text" >
By default, its type is
text.
1.1- Html
form input types
Html form input has more
than 20 types. We divide these types according to their behavior such as string,
button, date and time, integer, and other. All types are below.
1.1.1- String
1. Input
type text:
2. Input
type email
3. Input
type password
4. Input
type tel
5. Input
type URL
6. Input
type search
1.1.2- Button
1. Input
type button
2. Input
type checkbox
3. Input
type reset
4. Input
types submit
5. Input
type radio
6. Input
type color
7. Input
type file
8. Input
type image
1.1.3- Date
& time
1. Input
type date
2. Input
type DateTime
3. Input
type DateTime-local
4. Input
type time
5. Input
type week
6. Input
type month
1.1.4- Integers
1. Input
type number
2. Input
type range
1.1.5- Other
1. Input
type hidden
Input
Type String
There are six types of input that take a string such as text, password, email, tel, URL, and search. Let's look at how we
can implement these types.
2.1-
Text
By default, the input type is text. Basically,
it uses to take data in the form of text such as first name and last name, etc.
Syntax
<input id = "text" type = "text" >
Output
| Input Type Text Example |
2.2-
Password
Input type password is basically string,
but the main difference is when we type text then text shows in the form of dots.
Syntax
<input id = "password" type = "password" >
Output
| Input Type Password Example |
Input type email used to take value form
user in the form of email format.
Syntax
<input id = "email" type = "email" >
Output
| Input Type Email Example |
2.4-
Tel
Input type tel use for taking value as a phone
number format.
Syntax
<input id = "tel" type = "tel" >
Output
| Input Type Tel |
2.5- Url
URL input type uses to take the value as a URL.
Syntax
<input id = "url" type = "url" >
Output
| Input Type Tel |
2.6- Search
Search input type used to take value form
user to search for anything from the internet.
Syntax
<input id = "search" type = "search" >
Output
| Input Type Search |
Example:
When we use these input types in html form
then its look like
 |
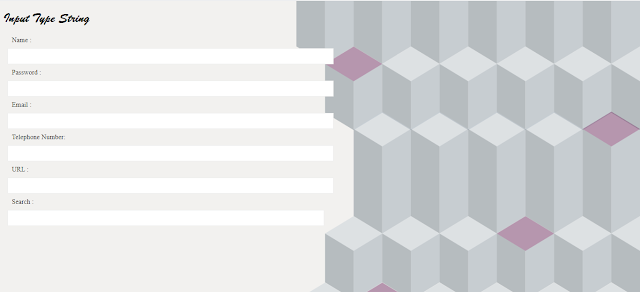
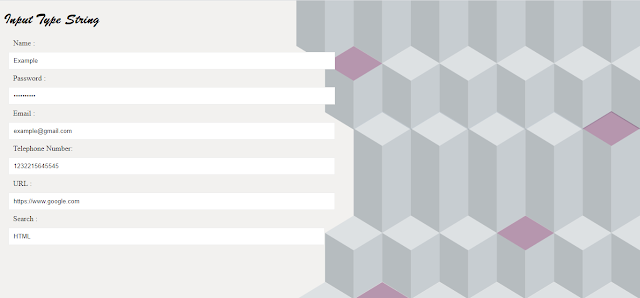
| HTML Input Type |
This is the look at input type text, password,
email, tel, URL, and search. When we some data then it looks like
 |
| HTML Input Type |
Input
Type Button
3.1-
Input type button
Input type button used for the button. In HTML
we have multiple ways to define a button for example by button tag. Button used
to perform user define methods. Value attribute uses to set the name of the button.
Syntax
<input type = "button" value = "Button" >
Output
| Input Type Button |
3.2 Input type checkbox
When you have chosen to select multiple
options then checkboxes are used. When you hit on it then a tick sign show
which shows that you select this option.
Syntax
<input type = "checkbox" >
Output
| Input Type Checkbox |
3.3 Input type reset
Input type reset is used to set a form as
initials stage when page load. When the user hit the reset button then all input
shows the default value. Basically, it clears all user input. By default, its value
is reset.
Syntax
<input type = "reset" >
Output
| Input Type Reset |
3.4 Input types submit
Input type submits button used to send user
data to the form handler. Form handlers contain scripts to process the data. You
can see when the user press submits button the page automatically reload. This is
the process when the user inputs data send to the form handler. Action attribute use for
form handler.
Syntax
<input type = "submit" >
By default, its value is submitted. You can change it as per your demand.
Output
| Input Type Submit |
3.5 Input type radio
When you have multiple options, and you
can select only one option then their radio button uses. The basic concept for the radio button is true or false.
Syntax
<input type = "radio" >
Output
| Input Type Radio |
3.6- Input type color
Input type color is a button that shows the color palette. You can pick a color and then apply to other elements.
Syntax
<input type = "color" >
Output
| Input type color |
Input type file is a button. It used to
upload files. When use hit this button then a file chooser menu opens and the user
selects the file and uploads it.
Syntax
<input type = "file" >
Output
| Input Type File |
Input type image is a button. When user
want to add an image in a button then this is the best method to set an image as a button.
Src attribute uses to set the path of the image while if the image is not loaded then we
provide alternative text to show the button. If the image loads, then the alternative text is not shown.
Syntax
<input type = "image" src = "" alt = "" >
Output
| Input Type Image |
Example:
When user use all input type button then
its look like this
 |
| HTML Input Buttons |
Input
Type Date & Time
4.1- Input type date
Input type dates are used to take the value as a date
from the user. It contains a date picker with the help of its user selection. Some
browsers do not support it. It shows only the date.
Syntax
<input type = "date" >
Output
| Input Type Date |
Input type DateTime use to take the value as
date and time. It doesn’t show the date picker or time picker.
Syntax
<input id = "datetime" type = "datetime" >
Output
| Input Type Datetime |
Input type DateTime-local able to take the value as a date and time. It is the same as DateTime but the main difference is its
show date and time picker. It shows the local time zone of the user.
Syntax
<input type = "datetime-local" >
Output
| Input Type datetime-local |
Input type time use to take the value as time
from user. It's the only time, not date. It shows a time picker that depends upon
browsers support.
Syntax
<input type = "time" >
Output
| Input Type Time |
When you want to get month from date then
you can use input type month. It shows the month along with the year. It shows picker
which depend upon browser supports.
Syntax
<input type = "month" >
Output
| Input Type Month |
If out want to get number of weeks from
date, then you can use input type week. It shows the number of weeks with year. It
also shows a picker that depends upon the browser's supports.
Syntax
<input type = "week" >
Output
| Input Type Week |
 |
| Input Type Example |
Input type number
When you want to take the value as an integer
then you can use input type number. In this type, you can not insert alphabets
or special symbols. It contains an increment and decrement button.
syntax
<input type = "number" >
output
| Input Type Number |
This input type uses when having a
limit to enter a value. You can use this type to set a number. Two attributes used to
set limits. Min attribute uses to set the minimum value that you can select while Max
is the final number that you can select. Value attribute uses to set a default value.
Syntax
<input type = "range" min = "0" max = "100" value = "70" >
You can see that in this case, you can set a value between 0 and 100 while the default value is 70.
Output
| Input Type Range |
 |
| Input Type Example |
Input
Type Hidden
Input type hidden
This input type use to hide specified
input.
Syntax
<input type = "hidden" >
Textarea Element
When you want to add multiple lines then
you can use the text area. It is not an input type. It is a tag that has an end tag.
There are different ways to set the height and width of text areas such as col and
row attribute used to set the size of the text area. But best practice you set its size
by CSS means by using height and width property.
Syntax
<textarea cols = "30" rows = "10" > </textarea>
You can see its size is set width means
cols and height row are set.
Output
 |
| Text Area Example |
The label is used to display the form element
name for user convenience for example you define a text box, and you ignore the label then the user does not know about the textbox. Basically, it guides users about
how to fill a form.
Dropdown
Dropdown is the list input field. When the user
hits this field then a list of options shows. Dropdown list defined with the select
tag. This type of dropdown list used to define a constant list. Users cannot be
able to put data according to their choice. Dropdown lists consist of the following
tags.
Select
This tag used to define dropdown text
field.
Option.
Option tag used to define list option.
Optgroup
This use to categorize a list. List options
are defined within optgroup tag.
Syntax: Simple Dropdown
<select>
<option> List option 1 </option>
<option> List option 2 </option>
<option> List option n </option>
</select>
Example
 |
| Dropdown Example |
<select>
<optgroup label ="Category name" >
<option> List option 1 </option>
<option> List option 2 </option>
<option> List option n </option>
</optgroup>
</select>
Label are used to set category name.
Data list
Data list are also type of list, but it is
not predefined list. Users can add value according to their choice. Basically its
act like suggestion text field.
Syntax
<input list = "data_list" >
<datalist id = "data_list" >
<option value = "List Value 1" > </option>
<option value = "List Value 2" > </option>
<option value = "List Value 3" > </option>
<option value = "List Value N" > </option>
</datalist>
Working
First of you need to define a input
element. Second you need to define data list element. When define data list
then assign id to it, then define list option within data list tag. Use list attribute
in input element then assign it data list element means data list id.
Example
 |
| Data List Example |
Fieldsets are used to combine related
data. This tag is used as a parent or super tag in form. This tag has an ending tag.
Label, input, select, and legend are used within the fieldset. When we define
these tags in the fieldset then these tags are shown in border by default its
color is black, but you can change it with CSS property border.
Syntax
<fieldset> </fieldset>
Example
 |
| FieldSets Example |
Button
In HTML form you can use buttons in two
ways. The first one by input tag and the second one is button tag. When you use button
tag in HTML form then you need to handle events for example onclick events.
Onclick event contains a set of statements. Which
will execute when the user hits the button.
Html
from Attribute
1- Html
Form Action Attribute
This attribute uses to perform an action when the user submits a form. The form sent data to the server. For example when we want to
send data from one page to another then we assign an action attribute to the name of the receive file name. when the user hits on submit button then the page redirects to the
receive data page.
Syntax
<form action = "action_filename" >
<input type = "text" >
<input type = "submit" >
</form>
Example
<form action = "ReceiveData.html" method = "POST" >
<input id = "data" type = "text" >
<input id = "btn" type = "submit" >
</form>
This html code of simple form with a text
field and button. Output of this form like this.
 |
| HTML Form Action Attribute |
And ReceiveData.html page code like
this
<form action = "" method = "GET" >
<input type = "text" id = "data" >
</form>
This is the simple form which show received value from sender. When user send value then page will redirect to receiveData page. This page will show value.
 |
| HTML Form Action Attribute |
When the user hits submit button the Receive Data
page show with data. Then it looks like this
 |
| HTML Form Attribute |
A JavaScript function is a handle with submit
button. Which code is here
Sender Side Code:
function Element(id) {
return document.getElementById(id);
}
var data = Element("data");
var btn = Element("btn");
btn.onclick = function () {
if (data.value != "")
{
window.sessionStorage.setItem("data", data.value);
}
else {
alert("Please Enter Value In Text Box");
}
}
Receiver Side Code:
var data = Element("data");
data.value ="Data : " + window.sessionStorage.getItem("data");
2- Html
Form Target Attribute
This attribute used to how a page should
open. Page can be open as the same window, new window, parent frame.
_blank: use
to open a new window.
_self: use to open the page in the same window.
_parent: use
to open response in the parent frame.
_top: use
to show data in the full body of the frame.
Syntax
<form action = "script_file_name" target = "_blank | _self |
_parent | _top" > </form>
You can use above mentioned value at a
time one.
3- Html
Form Method Attribute
Method attributes specify which HTTP
method you want to use when you submit from. There are four types of methods.
POST
GET
PUT
DELETE
3.1- Html form method POST
This method uses to submit or save data
and secure method when you submit a form. Because when you submit data then your
data is not shown in the URL. It has no data limit users can send the large size of data. The message is transferred in the body section.
Syntax
<form action = "" target = "" method = "POST" > </form>
3.2- Html form method GET
This method uses request or retrieves data
from the server using URI and insecure because when user submit the form then the user can
see data in URL. It has data limit restrictions. It is best to query string. It
can be a bookmark. It can be cached and remain browser history. It Should not be
used to save/modify data.
Syntax
<form action = "" target = "" method = "GET" > </form>
3.3- Html form method PUT
This method uses to update existing
resource.
Syntax
<form action = "" target = "" method = "PUT" ></form>
3.4- Html form method DELETE
This method uses to delete existing recourse.
Syntax
<form action = "" target = "" method = "DELETE" > </form>
4- Html
Form Auto Complete Attribute
This attribute has two states one is “ON”
and second is “OFF”. When the user use it and set it on then when the user submits from
then form automatically fill up on the basis of the previous history. And off state
is opposite of on state.
Syntax
<form action = "" target = "" method = "" autocomplete = "on" > </form>
<form action = "" target = "" method = "" autocomplete = "off" > </form>
5- Html
Form Non-Validate Attribute
This is basically use to validation check.
Its return true if the form is valid for submit and return false when the form is not
ready to submit.
Syntax
<form action = "" target = "" method = "" autocomplete = "" novalidate > </form>
6- Html
Form Rel Attribute
This attribute describes the relationship between
current file and linked file.
Syntax
<form action = "" target = "" method = "" autocomplete = "" novalidate rel = ""> </form>
Value of REL Attribute
search: link
to searching tool.
external: determine
that this is not part of current site.
noreferrer: determine
that http request does not send.
nofollow: links
to paid link for example sponsor.
help:
it links to help page.
prev: link
to previous page.
license: it
links to license page.
next: next
page in selection.
7- Html
Form Name Attribute
This attribute uses to define the name of the form.
8- Html
Form Enctype Attribute
This attribute-defined form data should be
encoded when the user hits the submit button to send to the server. It can’t use with
all methods. It's only used with the POST method.
Syntax
<form method = "POST" enctype = "value" > </form>
Value
This attribute has three value
application/x-www-form-urlencoded: data is encoded before sending to server. This is
default value.
multipart/form-data: this value used when user upload file through form.
text/plain: by using this value data send without encoding. Data
send in plain text form.
Example
<form method = "POST" enctype = "application/x-www-form-urlencoded"
> </form>
<form method = "POST" enctype = "multipart/form-data"
> </form>
<form method = "POST" enctype = "text/plain" > </form>
Html Input Attribute
1- Value
Attribute
This attribute used to set the value of the input. Basically,
it uses to set Default value means when page load then set value is shown.
Implementation
<input id = "data" type = "text" value = "1234" >
When the page load the user can see text
contain default value “1234” and the user able to change it.
2- Read
only Attribute
This attribute used to set a text field on
readable user cannot be able to insert value.
Implementation
<input id = "data" type = "text" readonly >
3- Disable
Attribute
This attribute used to make a field
disable. When a text field is disabled then the user cannot perform an action.
Implementation
<input id = "data" type = "text" disabled >
4- Size
Attribute
This attribute used to set the width of input. Size
attribute works with input type text, password, tel, search, URL, and email. Basically,
its works with sting data type input which we describe in starting.
Implementation
<input id = "data" type = "text" size = "100" >
5- Max
Length Attribute
This attribute used to set the maximum length of
character the user can insert. Its use for validation purposes.
Implementation
<input id = "data" type = "text" autofocus placeholder = "Enter Data" maxlength = "3" >
6- Min
Attribute
This attribute is used to set minimum
limit. Its works with integer and date and time data types. Integer means number
and range input type. Date and time input types are date, DateTime,
DateTime-local, month, time, and week.
Implementation
<input type = "range" min = "0" max = "10" >
7- Max
Attribute
This attribute is used to set maximum
limit. Its works with integer and date and time data types. Integer means number
and range input type. Date and time input types are date, DateTime,
DateTime-local, month, time, and week.
Implementation
<input type="range" min = "0" max = "10" >
8- Multiple
Attribute
This attribute uses when the user has multiple
option to select. It works with email and file input type. A pre-defined array
or list is defined in which multiple values are store.
Implementation
<input type = "file" multiple >
9- Pattern
Attribute
This attribute uses to set pattern of
input. When the pattern is used then the user inserts data according to the pattern. Basically, the pattern is format how to data insert.
Implementation
<input id = "data" type = "text" placeholder = "Enter Data" pattern = "[a-zA-Z]{3}" >
This text field will take value as “USA”
OR “usa” which contains small or capital alphabets letter with length 3.
10- Place
Holder Attribute
This attribute uses to set hint text of
text field. Which is a display inside the text field. When the user focuses on it then hint
text automatically removed. Place holder use with string data inputs.
Implementation
<input id = "data" type = "text" placeholder = "Enter Data" >
11- Required
Attribute
This attribute uses to make a text field compulsory
for users to fill in. This attributed work with text, URL, search, tel, email, password,
file, number, checkbox, radio button, and date data types.
Implementation
<input id = "data" type = "text" required >
12- Auto
Focus Attribute
This attribute uses to set inputs focus
when page load. When page load then autofocus defined text field will be active
to do not need to click on the text field for typing text. The best practice is to use one
time and the top first text field in the form.
Implementation
<input id = "data" type = "text" autofocus >
13- Height
Attribute
This attribute design to set the height of
input type image. Both height and width are used for input type images. Both are used
together.
Implementation
<input type = "image"
src = "Image_path"
height = "20"
width = "20"
alt = "Image Button" >
14- Width
Attribute
This attribute design to set width of
input type image. Both height and width are used for input type image. Both are
use together
Implementation
<input type = "image"
src = "Image_path"
height = "20"
width = "20"
alt = "Image Button" >
15- List
Attribute
This attribute use in input text field to
handle only data list. List attributes hold the id of data list.
Implementation
<input list = "data_list" >
<datalist id = "data_list" >
<option value = "List Value 1" > </option>
<option value = "List Value 2" > </option>
<option value = "List Value 3" > </option>
<option value = "List Value N" > </option>
</datalist>
Working
First of you need to define a input
element. Second you need to define data list element. When define data list
then assign id to it, then define list option within data list tag. Use list attribute
in input element then assign it data list element means data list id.
File upload html
Contact
form HTML
 |
| Contact Us Form |
 |
| Background Image |
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" >
<meta http-equiv = "X-UA-Compatible" content = "IE=edge">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0"
>
<title>Contact Us</title>
<link rel = "stylesheet" href = "style.css" >
</head>
<body>
<div class = "header" >
<h1 class = "heading-style" > Contact Us </h1>
</div>
<div class = "contact-us" >
<form id = "contact_us" method = "POST" >
<label id = "name_validation"
for = "name"
class = "validation-message" > Name </label>
<label id = "name_length" class = "length"> 20 </label>
<input id = "name"
type = "text"
class = "text w-100 display-inline"
maxlength = "20"
placeholder = "Enter Name">
<label id = "email_validation"
for = "email"
class = "validation-message"> Email </label>
<input id = "email"
type = "email"
class = "text w-100"
placeholder = "Enter email">
<label id = "subject_validation"
for = "subject"
class = "validation-message"> Subject </label>
<label id = "subject_length" class = "length" > 20 </label>
<input id = "subject"
type = "text"
class = "text display-block w-100"
placeholder = "Enter Subject" maxlength = "20">
<label id = "description_validation"
for = "description"
class = "validation-message"> Description </label>
<label id = "description_length" class = "length"> 200 </label>
<textarea id = "description"
type = "text"
class = "text w-100"
placeholder = "Enter Description"
maxlength = "200"> </textarea>
<div>
<input id = "reset_button"
type = "reset"
class = "btn"
value = "Reset">
<input id = "submit_button"
type = "button"
class = "btn display-none"
value = "Submit">
</div>
</form>
</div>
</body>
<script src = "javascript.js" > </script>
</html>
CSS Source Code
body
{
background-image: url(1.png); background-size: cover;
margin: 0; padding: 0;
}
.header
{
width: 100%; height: auto;
background-color: #F08F907;margin: 0;
font-family: 'Brush Script MT', 'Brush Script Std', 'cursive'
}
.heading-style
{
margin: 0; font-size: 30px;
padding: 20px; color: #8F1D21;
position: relative; justify-content: center;
}
.contact-us
{
width: 50%; margin: 0; padding: 10px;
}
.text
{
outline: none; border: none;
padding: 10px; margin: 10px 2.5%; font-size: 16px;
font-style: italic; letter-spacing: 1px; border: 2px solid #eee;
}
.w-100 { width: 100%;}
.text:focus { border: 2px dashed #006442;}
textarea
{
max-width: 100%; min-width: 100%;
max-height: 150px; min-height: 150px;
}
.btn
{
background-color: #BE90D4; outline: none;
border: none; padding: 15px;
letter-spacing: 2px; font-size: 16px;
font-weight: bold; font-style: italic;
margin: 10px 2.5%; color: white;
}
.validation-message
{
margin: 5px 2.5%; font-style: italic;
}
.display-none { display: none;}
.length { float: right; font-style: italic;}
JavaScript Source Code
function Element(id) {
return document.getElementById(id);
}
function ShowSubmitButton() {
button.style.display = "none";
if (name_text.value != "" && email_text.value != "" && subject_text.value != "" && description_text.value != "") {
button.style.display = "inline";
}
}
function checkLimit(textbox_id, label_id, limit) {
var textbox = Element(textbox_id);
var label = Element(label_id);
var len = textbox.value;
var words = label.innerText = limit - len.length;
if (words < 0) {
textbox.value = len.slice(0, limit);
label.innerText = limit - textbox.value.length;
return true
}
}
var name_text = Element("name");
var subject_text = Element("subject");
var description_text = Element("description");
var email_text = Element("email");
var button = Element("submit_button");
name_text.oninput = function () {
checkLimit("name", "name_length", 20);
ShowSubmitButton();
}
subject_text.oninput = function () {
checkLimit("subject", "subject_length", 20)
ShowSubmitButton();
}
description_text.oninput = function () {
checkLimit("description", "description_length", 200);
ShowSubmitButton();
}
button.onclick = function () {
window.open("login.html","_self");
}
var reset = Element("reset_button");
reset.onclick = function () {
button.style.display = "none";
ShowSubmitButton();
}
Overview
This form design for contact purposes. Users’
needs to provide their name, email, subject why they want to contact, and
description. Users are able to submit this form when they fill all textboxes. When
all text box filled then submit button show.
Login form HTML
 |
| Login Form |
Background Image
 |
| Background Image |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset = "UTF-8" >
<meta http-equiv = "X-UA-Compatible" content = "IE=edge">
<meta name = "viewport" content="width=device-width, initial-scale=1.0">
<title>
Login </title>
<link rel = "stylesheet" href = "login.css" >
</head>
<body>
<div class = "header" ><h1 class = "heading-style" > Login </h1> </div>
<div class="login">
<form>
<input id="id" type = "text" class = "text" placeholder = "Enter id" />
<input id = "password"
type = "password"
class = "text"
placeholder = "Enter id" />
<div class="show-password">
<button id="login_btn" class="btn">Login</button>
<label> Show Password : </label>
<input type="checkbox" id="show_password" />
</div>
</form>
</div>
</body>
<script src="login.js"></script>
</html>
CSS Source Code
body
{
background-image: url(bg_page2.png);
background-size: cover;
}
.login
{
width: 30%;
}
.header
{
width: 100%;
height: auto;
background-color:#F08F907;
margin: 0;
font-family: 'Brush Script MT', 'Brush Script Std', 'cursive';
}
.heading-style
{
margin: 0;
font-size: 30px;
padding: 20px;
letter-spacing: 3px;
color: #8F1D21;
position: relative;
justify-content: center;
}
.text {
outline: none;
border: 2px solid #eee;
border-radius: 5px;
width: 100%;
padding: 10px;
margin: 10px 2.5%;
font-size: 16px;
font-style: italic;
letter-spacing: 1px;
}
.show-password
{
font-style: oblique;
margin: 10px 2.5%;
}
.btn
{
width: 50%;
letter-spacing: 2px;
margin-right: 50px;
padding: 10px;
outline: none;
border: none;
font-weight: bold;
display: none;
}
JavaScript Source Code
function Element(selector)
{
return document.getElementById(selector);
}
var show_password = Element("show_password");
var password = Element("password");
var id = Element("id");
var button = Element("login_btn");
show_password.onclick = function ()
{
if (password.type == "password")
{
password.type = "text";
}
else
{
password.type = "password";
}
}
function showloginButton()
{
if (id.value != "" && password.value != "")
{
button.style.display = "inline";
}
else
{
button.style.display = "none";
}
}
id.oninput = function () {
showloginButton();
}
password.oninput = function () {
showloginButton();
}



1 Comments
динамика биткоина
ReplyDeleteThanks