Overview:
More than 10 button teal color classes. Just for your convenience, we develop these color classes. Copy below classes and paste in .css file and then link this file with your project. For amazing tips and tricks please follow us.
Teal
 |
| CSS Button Color Classes |
Classes
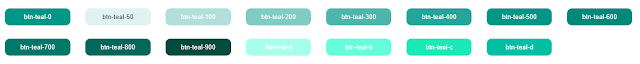
.btn-teal-0
{
background-color: rgb(0,150,136);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-50
{
background-color: rgb(224,242,241);
padding: 10px 10px;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-100
{
background-color: rgb(178,223,219);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-200
{
background-color: rgb(128,203,196);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-300
{
background-color: rgb(77,182,172);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-400
{
background-color:rgb(38,166,154);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-500
{
background-color: rgb(0,150,136);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-600
{
background-color: rgb(0,137,123);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-700
{
background-color: rgb(0,121,107);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-800
{
background-color: rgb(0,105,92);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-900
{
background-color: rgb(0,77,64);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-a
{
background-color: rgb(167,255,235);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-b
{
background-color: rgb(100,255,218);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-c
{
background-color: rgb(29,233,182);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-teal-d
{
background-color: rgb(0,191,165);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}



0 Comments
Thanks