Overview:
More than 10 button light blue color classes. Just for your convenience, we develop these color classes. Copy below classes and paste in .css file and then link this file with your project. For amazing tips and tricks please follow us.
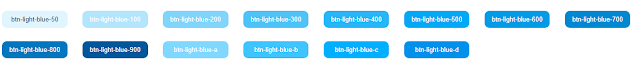
Light blue
 |
| Light Blue Button |
Classes
.btn-light-blue-0
{
background-color: rgb(3,169,244);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-50
{
background-color: rgb(225,245,254);
padding: 10px 10px;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-100
{
background-color: rgb(179,229,252);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-200
{
background-color: rgb(129,212,250);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-300
{
background-color: rgb(79,195,247);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-400
{
background-color:rgb(41,182,246);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-500
{
background-color: rgb(3,169,244);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-600
{
background-color: rgb(3,155,229);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-700
{
background-color: rgb(2,136,209);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-800
{
background-color: rgb(2,119,189);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-900
{
background-color: rgb(1,87,155);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-a
{
background-color: rgb(128,216,255);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-b
{
background-color: rgb(64,196,255);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-c
{
background-color: rgb(0,176,255);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}
.btn-light-blue-d
{
background-color: rgb(0,145,234);
padding: 10px 10px;
color: white;
margin: 1%;
width: 10%;
border: none;
border-radius: 10px;
}



0 Comments
Thanks